React is no doubt one of the famous and most loved javascript libraries among developers.
This blog is all about how you can make your own customizable React reusable components in the simplest way.
If you are new to React and want to start a project in your system check the the create app tutorial.
Alright, now it's time to dive deep...😄 not really it's just a small demonstration.
What is a Reusable Component in React?
As the name suggests re-usable means we are using the same component multiple times with little tweaks.
Why do we need reusable components🤔?
Let's understand reusable components in React with a simple example.
Suppose you make a website that offers a download button for different purposes:
- Download for Android
- Download for IOS
Now if you use HTML, plain javascript you've to write lots of code for each feature.
With React you can simply make a component and reuse it with the props(property).
Setup project:
npx create-react-app yourapp
cd my-app
npm start
Now it's time to create a Component.

Aim of the project: Make a button and profile component and reuse it.
Our React Button Component looks like this below:
App.js
import React from 'react'
//css
import "./App.css"
//other component
import Button from './Components/Button'
//Profile
import Profile from './Components/Profile'
const App=()=>{
return(
<>
<h1 className='greet'>Hello World!</h1>
<Button title={"Playstore"}/>
<Button title={"App Store"}/>
//This reflect button null in output because we've not given prop value
<Button />
<Profile
name={'Shyam Mohan'}
position={'CTO of CNC'}
address={"XYZ , New Delhi"}
connect={"Connect"}
/>
</>
)
}
export default App;
Button.js
import React from 'react';
import "../App.css"
const Button = ({title = "Null"}) =>{
return(
<>
<button className='button'>{title}</button>
</>
)
}
export default Button;
Profile.js
import React from 'react'
//css
import "./App.css"
//other component
import Button from './Components/Button'
//Profile
import Profile from './Components/Profile'
const App=()=>{
return(
<>
<h1 className='greet'>Hello World!</h1>
<Button title={"Playstore"}/>
<Button title={"App Store"}/>
<Profile
name={''Shyam Mohan''}
position={''Just a Normal Human''}
address={"XYZ , New Delhi"}
connect={"Connect"}
/>
</>
)
}
export default App;
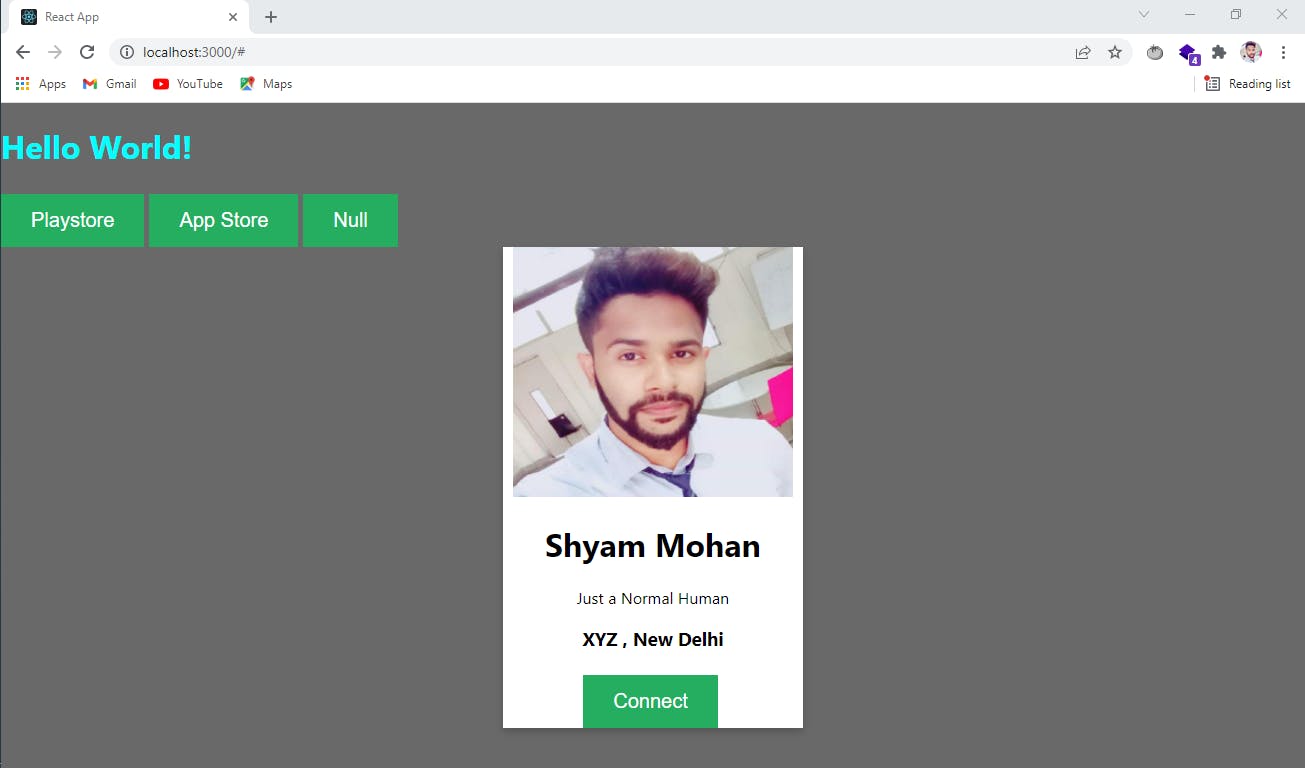
Output:

Also Read: Notification made simpler with React Toastify.